How to create website to support touchable device such as ipad, apple, android device
A lot of issues emerged with the launch of the innovative smartphones that had touch screens, based on touch events and how they are managed through a mobile browser or on various websites.
Along with the so called problem came the solution, the latter being represented by one or more jQuery plugins that would handle touch events in a certain matter to avoid bugs or to give a certain functionality to the smartphone user who is visiting a website or using an app.
I’m guessing you probably expected just a small number of jQuery plugins to deal with the issues that I previously mentioned. You will be surprised cause there are a lot of them. Depending on what you want to use, a plugin that is smaller in size or one that has a lot of functions, you have here a really comprehensive list to choose from.
Hammer.js

Hammer.js is a javascript library that can be used to control gestures on touch devices. It supports the following gestures: Tap, Double tap, Hold, Drag, Swipe, Transform (pinch)
iScroll 4

iScroll finally received a complete rewrite. Now it’s smoother than ever and adds some new important features: pinch/zoom, pull down to refresh, snap to elements and more custom events for a higher level of hackability.
Ember.js

Ember is a JavaScript framework for creating ambitious web applications that eliminates boilerplate and provides a standard application architecture.
jquery.pep.js

Pep was built out of a need for kinetic drag support for both mobile and desktop devices (click & drag). It uses the best of jQuery’s animate functions along with CSS3 animations to bring full-blown kinetic drag that works on all HTML5-ready devices.
Swipe

Swipe is a lightweight mobile slider with 1:1 touch movement, resistant bounds, scroll prevention, and completely library agnostic
Overscroll

Overscroll is a jQuery plug-in that mimics the iphone/ipad scrolling experience in a browser. The plug-in adds a draggable drift to overflowed DOM elements as well as a set of fading ‘thumbs’. OverScroll runs best on Safari 5+, Chrome 5+, and Firefox 3+ but should run just fine on most modern browsers. Below you can find an interactive demo of overscroll in action, as well as instructions on how to integrate it into your web application.
Swiper

Swiper – is the free and ultra lightweight mobile touch slider with hardware accelerated transitions (where supported) and amazing native behavior. It is intended to use in mobile websites, mobile web apps, and mobile native apps. Designed mostly for iOS, but also works on Android and latest Desktop browsers.
Multi-Touch for your Desktop Browser

In mobile development, it’s often easier to start prototyping on the desktop and then tackle the mobile-specific parts on the devices you intend to support. Multi-touch is one of those features that’s difficult to test on the desktop, since most desktops didn’t have multi-touch hardware, and thus desktop browsers don’t have touch event support. Things are different today (you hear every mother say). Most new Macs, for example, ship with multi-touch capable input of some sort. Unfortunately the browsers haven’t really caught up yet.
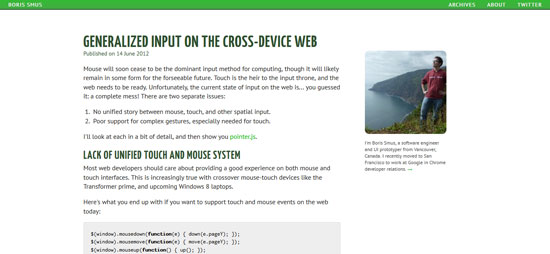
Generalized input on the cross-device web

Mouse will soon cease to be the dominant input method for computing, though it will likely remain in some form for the forseeable future. Touch is the heir to the input throne, and the web needs to be ready. Unfortunately, the current state of input on the web is… you guessed it: a complete mess!
FlipPage

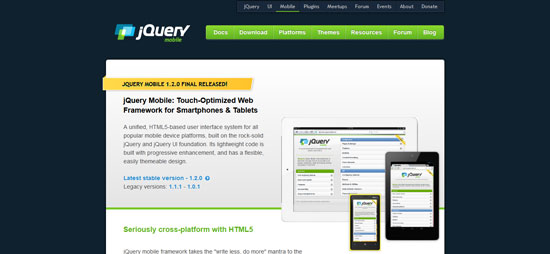
jQuery Mobile: Touch-Optimized Web Framework for Smartphones & Tablets

A unified, HTML5-based user interface system for all popular mobile device platforms, built on the rock-solid jQuery and jQuery UI foundation. Its lightweight code is built with progressive enhancement, and has a flexible, easily themeable design.
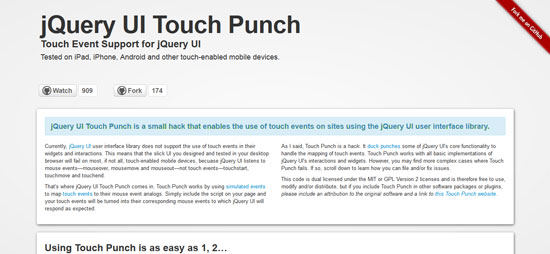
jQuery UI Touch Punch

Touch Punch is a hack. It duck punches some of jQuery UI’s core functionality to handle the mapping of touch events. Touch Punch works with all basic implementations of jQuery UI’s interactions and widgets.
Touchy

Touchy is a jQuery plugin for managing touch and gesture events on WebKit browsers, such as Mobile Safari or Android Browser, or any browser that supports the ontouchstart, ontouchmove and ontouchend events.
It creates new custom events that a programmer may utilize at a high level, such as “touchy-pinch” and “touchy-rotate” among others, and thus avoid the low-level work of combining touch and gesture events to achieve these common gestural controls.
Zynga Scroller

A pure logic component for scrolling/zooming. It is independent of any specific kind of rendering or event system.
jGestures: a jQuery plugin for gesture events

A jQuery plugin that enables you to add gesture events such as ‘pinch’, ‘rotate’, ‘swipe’, ‘tap’ and ‘orientationchange’ just like native jQuery events. Includes event substitution: a “tapone” event can be triggered by “clicking”, a “swipe” by performing a swipe-ish mousegesture.
TouchScroll, a scrolling layer for WebKit mobile

Touchy.js

Tappable

Tappable is a simple, standalone library to invoke the tap event for touch-friendly web browsers. Currently it’s only tested on iOS Mobile Safari as I don’t have any other smartphones to test with.
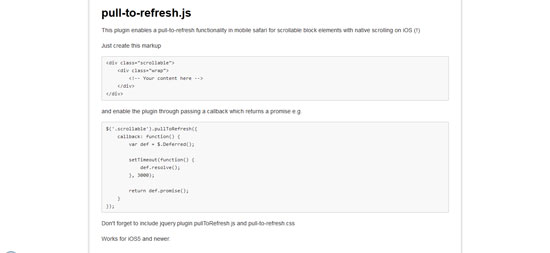
pull-to-refresh.js

This plugin enables a pull-to-refresh functionality in mobile safari for scrollable block elements with native scrolling on iOS
Creating Fast Buttons for Mobile Web Applications

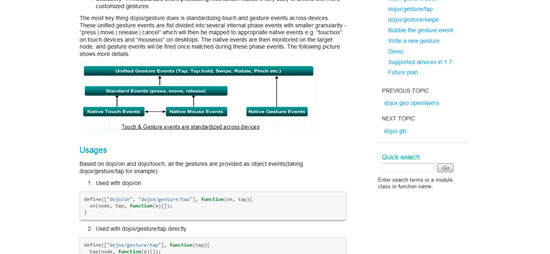
dojox.gesture

This module provides a machinery for writing unified gesture events which can run well across a wide range of devices(most single touch gesture events can also work well on desktops).
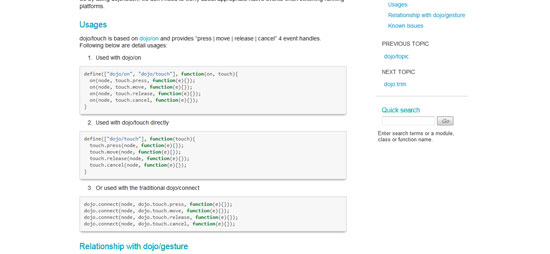
dojo.touch

This module provides an unified set of touch events – “press | move | release | cancel”, which can run well across a wide range of devices(including desktops).
Overthrow

The goals of Overthrow are simple: create a reliable way to safely use CSS overflow in responsive designs, polyfilling support in non-native environments where possible. As such, the scope is very tight, and we’re mostly looking for contributions to make it do what it already does better, rather than add more features. That said, we are interested in exposing hooks and events to make it easy to extend so that Overthrow could be used for more custom behavior, like snapping to regions.
jQuery Mobile Pagination Plugin

thumbs.js: Add touch support to your browser

TouchSwipe: a jQuery plugin for touch devices

TouchSwipe is a jquery plugin to be used with jQuery on touch input devices such as iPad, iPhone etc.
Phantom Limb

So, you know when you’re hackin’ away on that mobile webapp of yours, and you need to debug something, but mobile Safari’s debug console is kinda worthless so you just end up doing a bunch of alerts like it’s 1997? Wouldn’t it be cool if you could run your app in all-grown-up Safari on your desktop?
That’s pretty much what this thing helps you do. Phantom Limb makes your mouse-clicker fire simulated touchstart, touchmove, and touchend events, just like there was no mouse at all and you were pokin’ at the screen like some kinda idiot.
energize.js

Touch devices sometimes add an artificial delay to click events, just to make sure the user isn’t double-tapping to zoom. In the case where you don’t mind disabling double-tap to zoom functionality (or in cases where you’ve disabled viewport zooming), there’s no reason to preserve the click delay. That’s where energize.js comes in!
TipTap

The TipTap library is a javascript library to ease mouse and touch complex gestures definition and management on HTML DOM elements (so, though not tested, on SVG and Canvas too), as well as to provide a unified way of managing different input devices systems: mouse, touch systems and their specific data structure (iOS, Android, Windows…), Leap Motion hopefully, etc. In fact, it’s mostly a present & future based library, mostly aimed at multi-pointers interactivity, instead of our old-fashioned and already outdated mouse. But it of course supports mouse!
DoubleTap for jQuery

Touché

Mouse event to touch event mapping for testing touch interfaces with desktop browsers. This means that touchstart, touchmove, and touchend are hooked up to mousedown, mousemove, and mouseend, respectively. This is generally recommended for testing purposes.
jQuery.event.swipe

jQuery.event.move

toe.js

toe.js is a tiny library based on jQuery to enable sophisticated gestures on touch devices.
Jester: Simple Gesture Recognition in JavaScript

WKTouch

A JavaScript plugin for touch-capable devices, enabling multi-touch drag, scale and rotate on HTML elements.
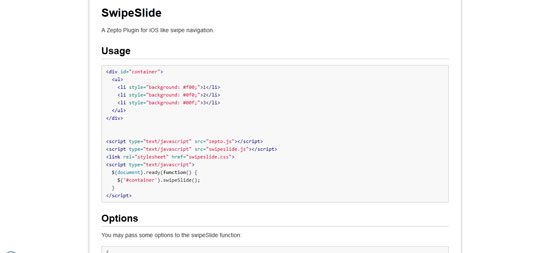
SwipeSlide: A Zepto Plugin for iOS like swipe navigation

Interact

Interact is essentially a wrapper on top of touch and mouse events. It exists to make the process of writing apps / demos that handle touch events both simpler to write and also allow them to support mouse events easily.
Lightning Touch

Lightning Touch makes links responsive without the several hundred millisecond delay typical in a hendheld touchscreen browser.
jsTouchLayer

JS Touch Layer is a javascript framework that abstracts away the decision of what the gesture is. It will decide for you if a tap is a tap, or a swipe is a swipe. Allowing you to bind your functions to these events without any worry.
Antiscroll

Touch Events and Abstractions

Interaction

This utility is a base for building interactions. Interactions all have in common a 3-part event model: start -> move(s) -> stop. This interaction base serves as an abstraction layer for events from any input device that allows for movement with such an event model, or anything that could be mapped to such a model. Examples are drag-and-drop (mouse), swipe/slide (touch), etc.
There is built-in support for mouse and touch events on both desktop and mobile browsers. There is also an extension mechanism (called interaction hooks) such that the base can be extended to support input from any device that can trigger the start, multiple moves, and a stop. This would bring that same support to any interaction that builds on top of the interaction base, meaning each of those interactions does not need specific knowledge of each device and its API.
Courtesy :http://www.designyourway.net/blog/resources/jquery-plugins-that-handle-touch-events-43-items/
No comments:
Post a Comment