Creative Website Design
Photoshop is a popular web design tool. With it, you can create web design mock-ups that can later on be converted to a functional HTML/CSS template.
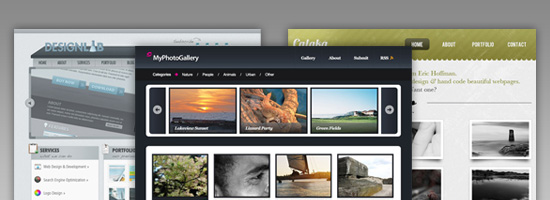
This collection of tutorials features top-notch techniques on how to create web design layouts using Photoshop.
1. Clean Style Portfolio Layout
A step-by-step Photoshop web design layout tutorial using basic techniques.
2. Clean Blog Layout in Photoshop
Learn how to make a dark-themed blog design layout in this Photoshop tutorial.
3. Create a Portfolio Web Layout in Photoshop
Discover how to use patterns in website layouts through this Photoshop tutorial.
4. How to Make a Vibrant Portfolio Web Design in Photoshop
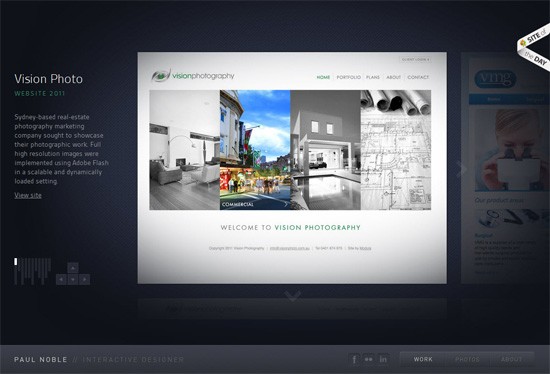
5. Create an Elegant Photography Web Layout in Photoshop
This simple tutorial shows you how to apply background textures in your web designs.
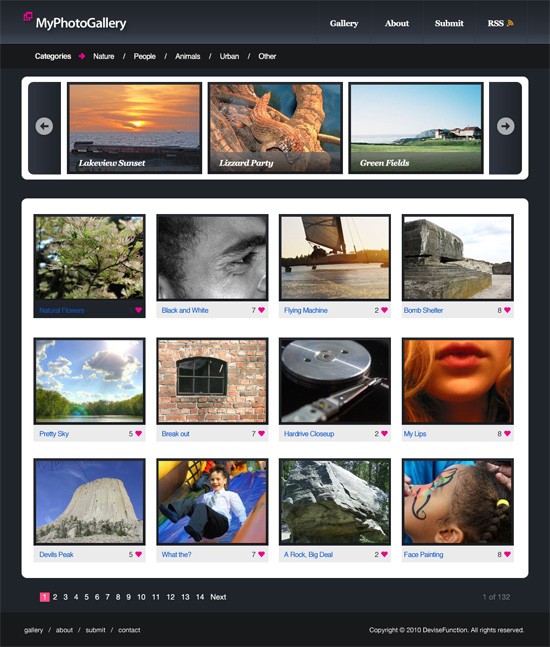
6. Photo Gallery Website Layout in Photoshop
Learn to make a dark-themed photo gallery via this excellent Photoshop tutorial.
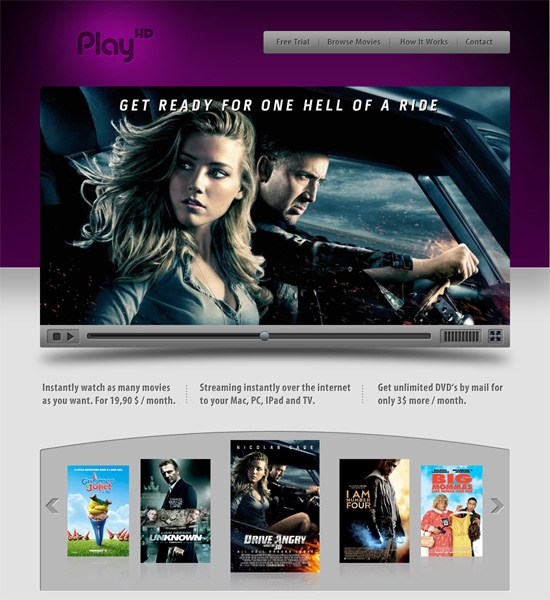
7. Create a Movie Video Streaming Website
In this Photoshop tutorial, you’ll use layer styles to create great web design elements.
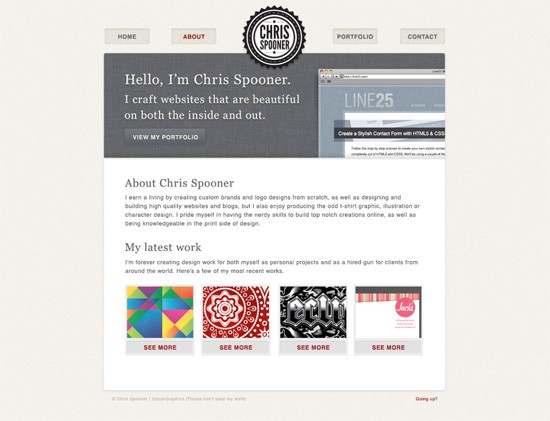
8. How to Build a Stylish Portfolio Web Design Concept
Learn techniques for creating elegant web designs in Photoshop through this tutorial.
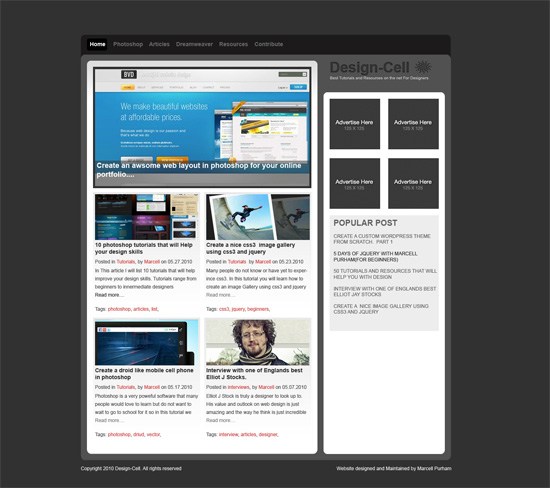
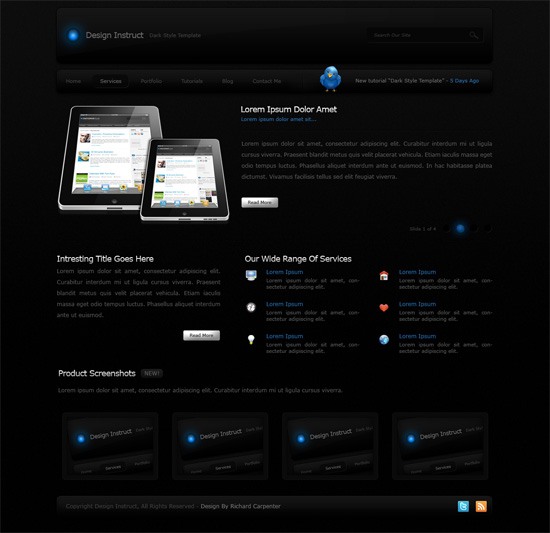
9. Create a Modern Lab Theme Web Design in Photoshop
This tutorial will show you design techniques for making slick web layouts.
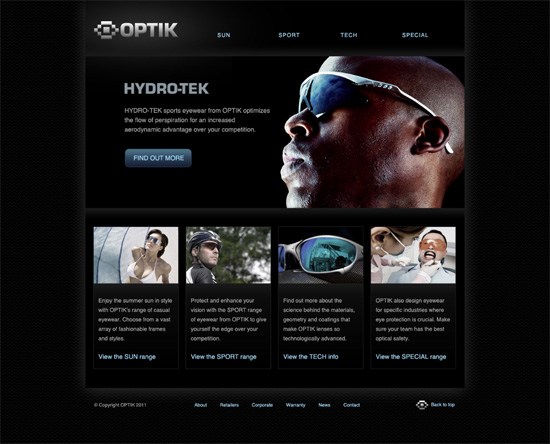
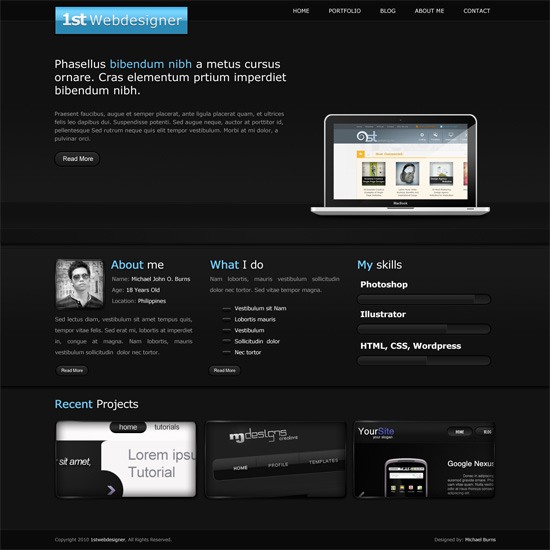
10. Create an Extremely Simple Dark Web Design in Photoshop
In this tutorial, you’ll learn plenty of techniques such as how to make a web button.
11. How to Create a Sleek Grid Based Website Design
From paper to Photoshop, learn how to lay out a web design on a grid.
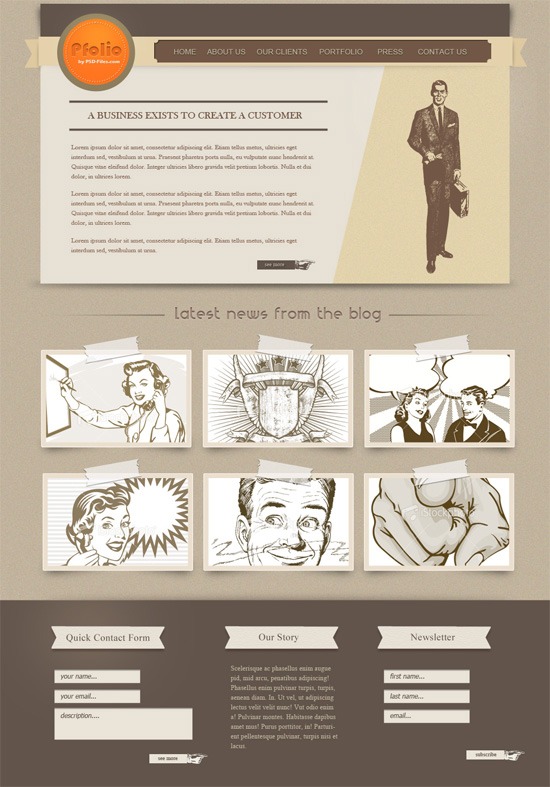
12. How to Create a Vintage Photoshop Website Layout
Make a stylish vintage-themed design by reading this awesome Photoshop tutorial.
13. Create a Simple Clean Portfolio Layout in Photoshop
This Photoshop layout tutorial is perfect for portfolio sites as well as web app sites.
14. 3D Portfolio Dark Layout in Photoshop
You’ll use Photoshop guides, layer styles and more in this web design tutorial.
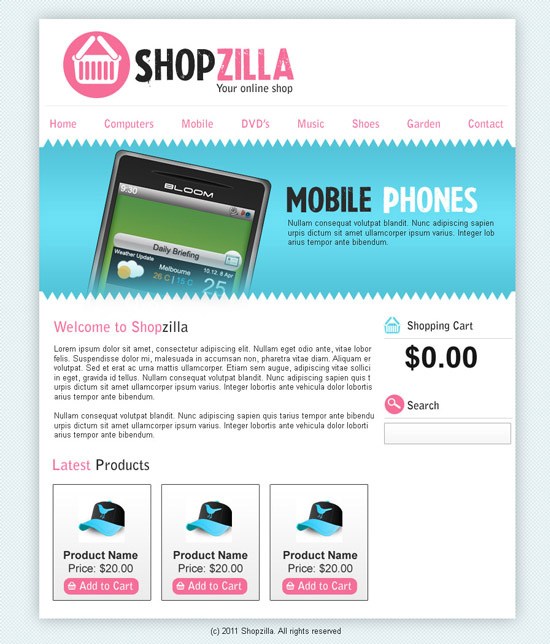
15. Design a Clean and Colorful Ecommerce Layout in Photoshop
This tutorial will walk you through the creation of an e-store product page design.
16. Design an Innovative Portfolio Site Using Alternative UI/UX
This tutorial shows you the creation of a web page that has a unique user interface.
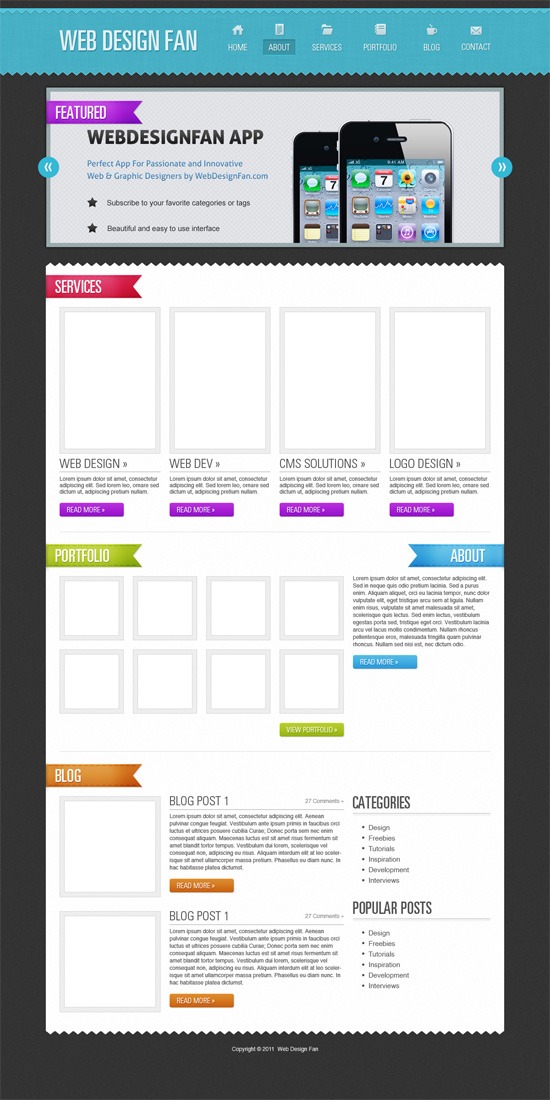
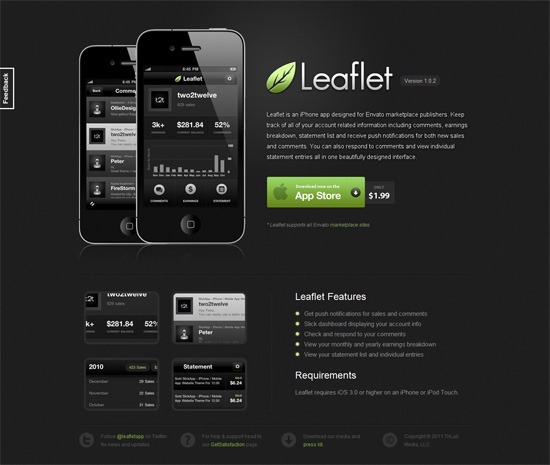
17. Design a Sleek Mobile App Website
Create a simple dark-themed web design layout using basic Photoshop techniques.
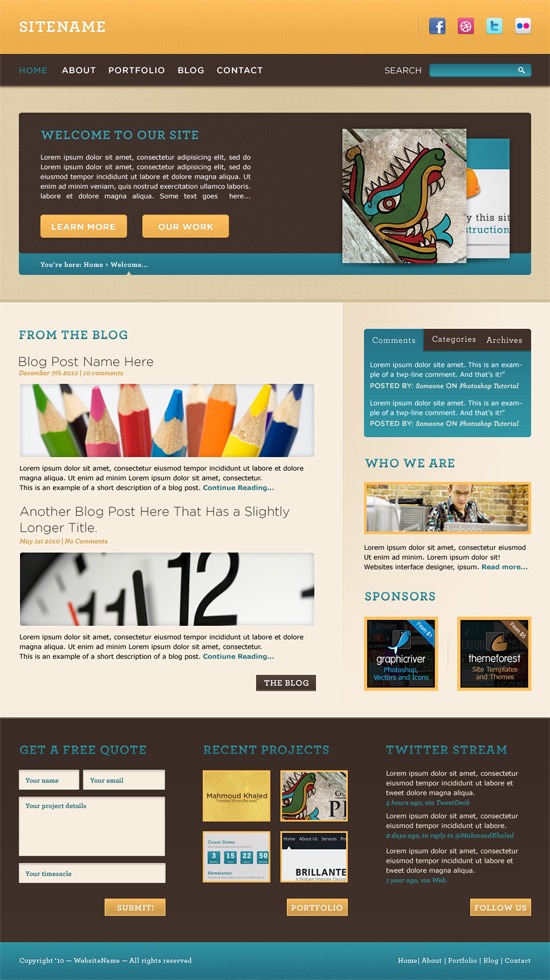
18. Design a Warm, Cheerful Website Interface in Adobe Photoshop
This superb web layout tutorial has a PSD to HTML conversion follow-up.
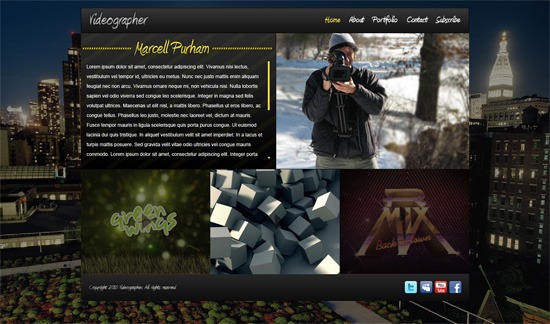
19. Impressive Videographer Website Portfolio Layout in Photoshop
In this tutorial, you’ll use the Custom Shape Tool to make a background pattern.
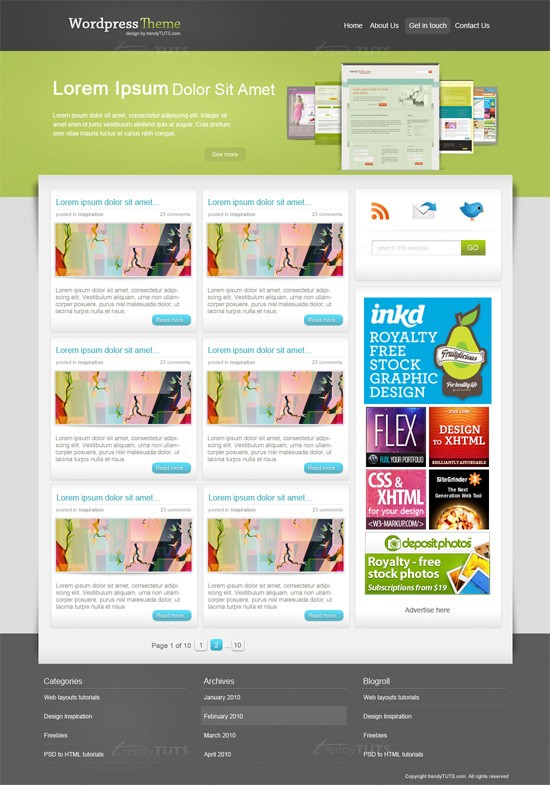
20. How to Create a WordPress Theme in Photoshop
Learn to make a simple blog layout using Photoshop.
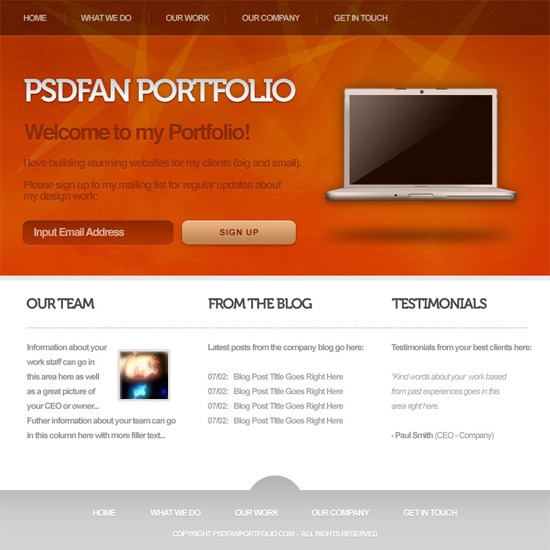
21. Design a Bold and Vibrant Portfolio
This web layout tutorial walks you through the creation of a colorful portfolio site.
22. Create an Elegant Patterned Web Design in Photoshop
Among the things you’ll learn in this tutorial is the creation of Photoshop patterns.
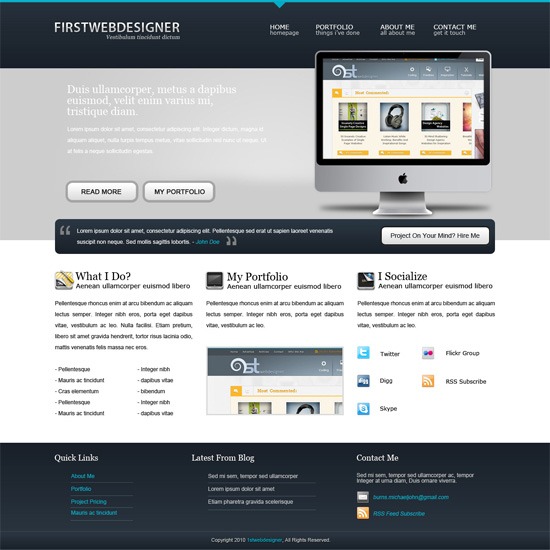
23. Design a Clean Corporate Website Layout
Learn how to incorporate stock photos in your website layout’s header in this tutorial.
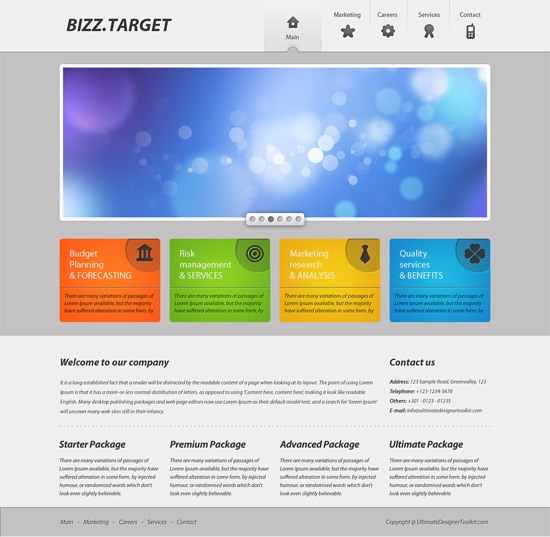
24. How to Create a Colorful Business Web Layout
This Photoshop tutorial will demonstrate how to incorporate icons in your web designs.
25. Design a Textured "Coming Soon" Web Page in Photoshop
Learn to make a simple web design with beautiful textures in this Photoshop tutorial.


























What a great post containing great example of sassy designs. I really like grid based designs, its really innovative to design those kind of designs.
ReplyDeleteSoftware Development company India
Excellent creative web design tips.
ReplyDeleteWonderful blog & good post.Its really helpful for me, awaiting for more new post. Keep Blogging!
ReplyDeleteNice post. I like the way you start and then conclude your thoughts. Thanks for this information .I really appreciate your work, keep it up and thanks for sharing information with me.
ReplyDeleteHi,Before reaching for your purse or wallet to make that Web Design Cochin purchase, there are a number of important things to consider for making the right choice.Thanks....
ReplyDeleteThe only downside to Black and Decker is that the plug cord is too short, unless you get an extension cord that will determine where you can use it in your kitchen.
ReplyDeleteelectric griddle 2020 reviews
I have perused your article, it is exceptionally enlightening and helpful for me.I respect the profitable information you offer in your articles. Thanks for posting it.
ReplyDelete