It is a simple map, but integrating it on your website is as tough task as you have to go through a long process. But now, things are different – people want Google Maps to look good and attractive as well as be easy to integrate. This thing has been made possible, thanks to jQuery. jQuery has made everything quite easy. All you now have to do is to simply install jQuery Google Maps plugins, and then begin creating simple yet attractive maps according to your requirements.
So in order to help you find some of the best Google Maps plugins available out there, in this post we shall be presenting a list of them! All the plugins in this list are extremely easy to use and provide many different map functionalities. Tutorials and Google Maps resources are also present so as to allow you to take maximum advantage of your Google Map integration. So check this list out and pick the ones you like the best.
You also may be intersted in :
- 25+ Fresh jQuery Carousel Plugins
- 10 Best jQuery Popup Plugins
- 26 Useful jQuery Navigation Menu Tutorials
- 10 jQuery Plugins That Enhance Your Images
- 10 Best jQuery Popup Plugins
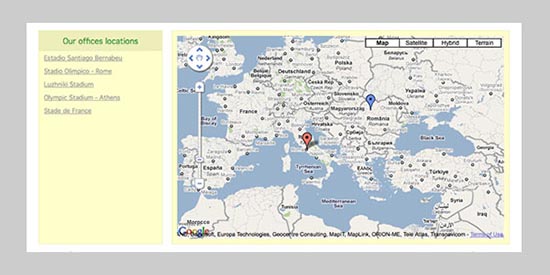
Point Of Interest (POI) Auto Map

Map Widgets for jQuery

Google maps v3 plugin for jQuery UI and jQuery Mobile

Google Maps the jQuery Plugin Way

Googlemaps

jQuery and Google Maps Tutorial

Google Map API

Build a POI map using jQuery & Google Maps v3

Embed Custom Google Maps With gMap jQuery Plugin

Google Maps JavaScript API V3

Google Maps jQuery Plugin V1.01

jQuery GPS

jMaps Framework

Mapbox

imGoogleMaps

jQMaps

bMap

Travel map pro

MapIt – Maps Made Your Way

Put Me On The Map

Google Maps Photo Search

Tweet to Map

Google Maps Video Search

Courtesy: http://collegegfx.com/23-best-jquery-google-maps-plugins/
No comments:
Post a Comment