I have rose-tinted memories of CSS2.1. Rounded corners may have caused hours of Photoshopping grief, but it was simple. Most developers could recall the few dozen properties without referring to reference books every two minutes.
CSS3 changes everything. There are 116 new properties* with multiple vendor prefixes and different syntaxes. No one could be expect you to memorize everything. Fortunately, there are a number on free online tools which will help you create modern CSS3 code to cut and paste into your stylesheets…

CSS 3.0 Maker is a fabulous tool. You can define box radii, gradients, text shadows, box shadows, transforms, transitions and rotations by adjusting a few sliders. A preview area shows the result and indicates which desktop and mobile browsers support the properties.
CSS code can be copied from the Codeview box and downloaded within an HTML file which demonstrates the effect.

Photoshop users will love LayerStyles. CSS3 effects are defined using a layer style dialog which will be immediately familiar to anyone using Adobe products. It’s easy, logical, and a joy to use.
Code can be copied from the dynamically-updated “CSS Code” viewer in the bottom-left of the screen.

CSS3 Generator uses a wizard-like approach to define styles. Choose from a variety of effects including border radius, text shadow, box shadow, multiple columns, transforms and transitions. Then, complete a few boxes to apply them to the preview element.
CSS3 Generator highlights which browsers and versions support the effect and, where possible, provides IE-specific filter code.

The sandbox has been developed by CSS3 guru and SitePoint contributer John Allsopp. Gradients, text effects, box properties and transforms can be easily adjusted using sliders. The resulting code and preview window is dynamically updated accordingly.
The tool may not be as pretty as some of its competitors but it’s quick and functional. Recommended.

CSS3 Playground has been created by freelance developer
Mike Plate. As well as supporting a range of CSS3 properties, it’s the only tool which allows you to preview effects on more than one element and change the content of the boxes. Amazing.

If you want something simple, quick and easy, this CSS3 generator could be the tool for you. It’s one of the best-looking utilities and supports border radius, box shadow, opacity and simple background gradients. You can also request IE-specific filters in the resulting code.

CSS3 effects can produce great-looking buttons without images. The CSS3 Button Generator allows you to tweak the font, padding, border, background gradient, inner shadow, drop shadow and text shadows using up/down controls which can be easier and more logical than sliders.
As well as providing cross-browser CSS3 code, the tool allows you to store and share styles with others. You can browse showcased buttons and adjust the properties for your own use.

Button Maker was developed by Chris Coyier of
CSS Tricks. Although it was intended as a technology demonstration, that hasn’t prevented it being useful to CSS3 developers!
Button Maker doesn’t support some of the more extreme CSS3 properties but it’s one of the only tools to show hover effects.

If pushed, even I can recall the text-shadow property. CSS3 gradients? No chance. Gradients may be powerful but they’re convoluted and, until recently, webkit browsers used a different syntax. Unless you’re creating a very simple background, a gradient generator is essential.
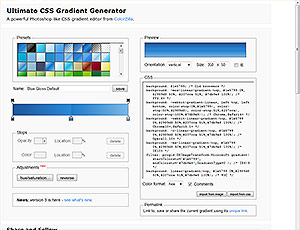
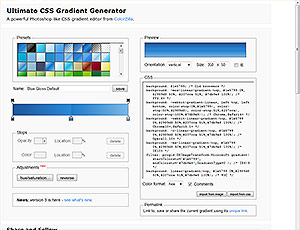
The Ultimate CSS Gradient Generator is, well, the ultimate gradient generator. It uses a similar interface to Photoshop and creates cross-browser code which includes IE filters. Finally, gradients can be saved and shared with a unique link. You’ll definitely want to bookmark this tool.

If the Ultimate CSS Gradient Generator is too much effort, you might prefer this alternative. The tool allows you to create linear gradients by adding colors at any number of stop points. The old webkit syntax is produced as well as Mozilla code which should be compatible with other browsers.
Have I missed your favorite CSS3 code generator?
*
That number of new properties is entirely made up. I’ve no idea whether it’s correct but it sounded reasonable. I doubt anyone will refute it … unless there are any CSS pedants with a few hours to spare?If you enjoyed reading this post, you’ll love
Learnable; the place to learn fresh skills and techniques from the masters. Members get instant access to all of SitePoint’s ebooks and interactive online courses, like
Learn CSS3.
Courtesy: http://www.sitepoint.com/










No comments:
Post a Comment